Control Screen Brightness Based on Room Lighting: Using the Ambient Light Sensor API
Are you building a progressive web app (PWA) and want it to intelligently adapt to its environment? The Ambient Light Sensor API offers developers a fantastic way to detect ambient light levels, making your web app more responsive and user-friendly.
Dean Hume's recent work highlights this exciting API. Let's explore how it can revolutionize your web applications and create a better user experience.
What is the Ambient Light Sensor API?
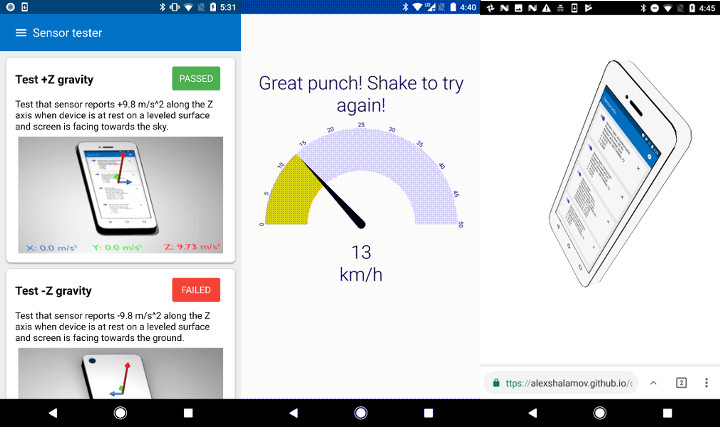
The Ambient Light Sensor API utilizes a device's light detector to provide real-time ambient light levels, measured in lux units. Think of it as giving your PWA eyes to see the surrounding light.
- Smart Home Integration: Control lighting based on natural light.
- Reading Apps (Like Kindle): Adjust screen brightness automatically.
- Camera Apps: Calculate optimal camera settings (aperture, shutter speed, ISO).
Key Benefits of Using the Ambient Light Sensor
This API, part of the broader Generic Sensor API, unlocks a range of possibilities for creating intelligent and adaptive web applications.
- Automatic Brightness Adjustment: Dynamically adjust screen brightness for optimal viewing in various lighting conditions.
- Offer Dark Mode: Suggest switching to a dark theme when ambient light is low.
- Improved User Experience: Reduce eye strain and enhance readability by adapting to the environment.
Who is Paul Kinlan?
I'm Paul Kinlan, and I lead the Chrome Developer Relations team at Google. My team focuses on empowering web developers by providing the resources and support needed to build exceptional web experiences. We work on:
- Supporting every Chrome release.
- Creating valuable content on web.dev.
- Contributing to MDN.
- Improving browser compatibility.
- Developing developer tools like Lighthouse, Workbox, and Squoosh.

I'm passionate about the web and helping developers create the best possible experiences without relying on native apps or walled gardens.
How Can I Help You?
I'm always eager to learn about innovative projects and how I can assist with Chrome or web development in general. Feel free to book a consultation to chat!

Stay Updated!
Interested in more web development tips and insights? Subscribe to my newsletter below: